- Startsida
- Hjälpsidor
- Hero
Hero
Med hero-modulen kan ni enkelt lägga till hero-bilder, med andra ord toppbilder, på er webbsajt.
Lägg in modulen i mallen
Under Tillägg konfigureras grundinställningarna (se avsnittet Konfigurationer nedan) som en modul ska ha. Lägg sedan in modulen i den/de mallar som funktionen ska användas i och gör eventuella ytterligare justeringar av inställningarna.
Konfigurationer
I modulens konfigurationsläge kan ni peka ut en fast bild eller en bild från metadata, anpassa om bakgrundsbilden ska läggas på en annan layout/modul, aktivera funktion för slumpvis bild, samt avancerade inställningar med egen CSS.
Hämta bild från
Under sektionen “Hämta bild från” kan ni välja att antingen peka ut en fast bild från filarkivet, eller välja att bilden hämtas från metadata varpå ni då får peka ut vilket metadatafält som ska användas.

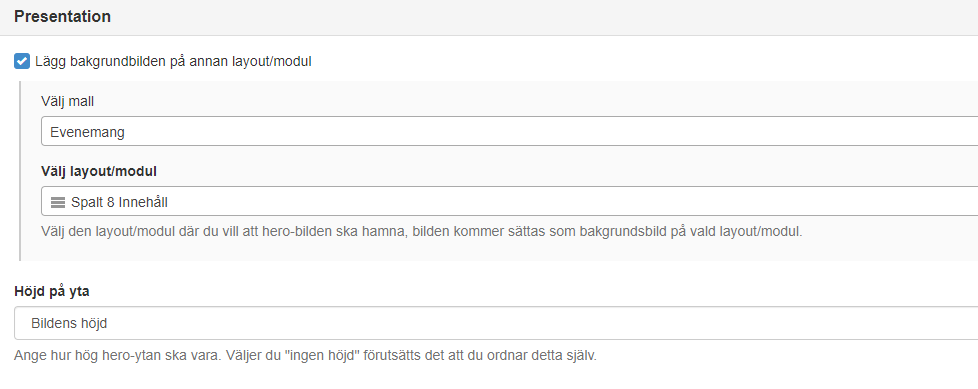
Presentation
Under “Presentation” kan ni välja om bakgrundsbilden ska läggas på annan layout eller modul. Vill ni göra detta får ni i så fall peka ut den mall och sedan den layout eller modul där ni vill att bakgrundsbilden ska läggas på. Här finns också möjlighet att ställa in höjd på ytan. De olika alternativen innebär:
Ingen höjd: Väljer ni “Ingen höjd” så förutsätts det att ni själva sätter höjden med CSS.
Bildens höjd: Väljer ni "Bildens höjd", och den utpekade bilden har en höjd på 200px, så kommer ytan att hålla den höjden hela tiden.
Bildens proportioner: Väljer ni "Bildens proportioner" och bilden har proportionerna 16:9 kommer ytan att hålla de proportionerna. Viktigt att notera här är att ytan kan bli väldigt hög om man inte också sätter en max-height under CSS, och den utpekade bilden är väldigt stor.
Fast höjd: Väljer ni "Fast höjd" får ni själva ange höjden i pixlar.
Egen proportion: Väljer ni "Egen proportion" får ni själva ställa in höjden utifrån proportion genom att ange förhållandet i 16:9-format.

Funktion
Under sektionen “Funktion” har ni möjlighet att aktivera slumpvis bild, samt om funktionen i så fall enbart ska slumpa en gång per session.

Avancerade inställningar
Sektionen “Avancerade inställningar” ger er möjlighet att själva anpassa Heron med egen CSS. Den CSS-kod som skrivs här kommer att hamna inom selectorn.