Kollagemeny
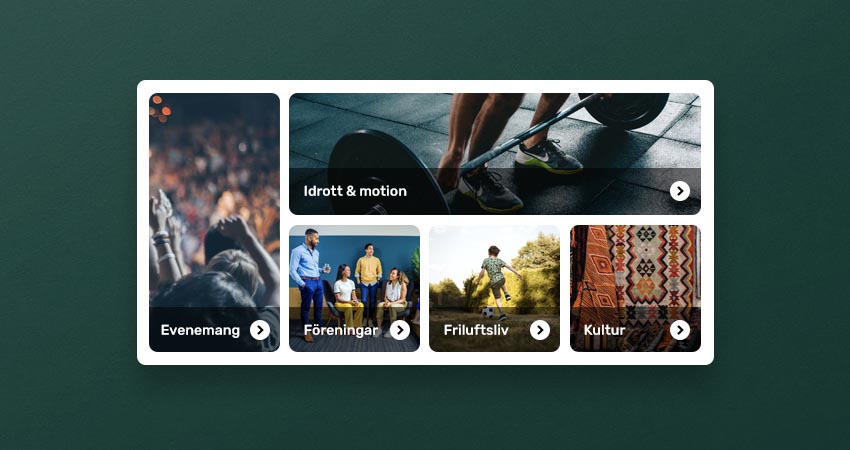
Ge ditt innehåll nytt liv och en inspirerande presentation med hjälp av ett kollage där varje bildlänk ger besökaren en försmak av innehållets egen sida.

Kollagemenyn kräver minimala inställningar och anpassas automatiskt till din webbplats genom tema. Vill du däremot sätta din helt egna prägel kan du konfigurera kollaget och dess länkar på ett flertal olika sätt. Oavsett vilket du väljer så kommer dina besökare mötas av nya och inspirerande vägar in till ditt innehåll!
Hur ska kollaget utformas? Välj mönster:
Fem fördefinierade mönster att välja på samt möjligheten att välja att göra sitt eget med hjälp av CSS.
Vilka sidor ska visas i kollaget? Välj informationskälla:
Välj underliggande sidor till aktuell sida, underliggande till någon annan sida i innehållsstrukturen, använd ett metadata eller skapa din egen lista med länkar som ska visas i kollaget.
Vilken bild tar kollaget och hur väljer jag texter? Välj innehåll på bildlänkarna:
Varje länk representeras av en bild och en länktext. Välj om du dessutom vill visa ingress och kategorier på varje bildlänk. Alla bilder och texter väljs från Sitevisions standardvärden på sidor och artiklar, men om du vill göra anpassningar kan du ange metadatafält för bild, bildbeskrivning, ingress och kategorier.
Hur ser det ut när jag håller över länken? Välj effekt:
Bilden kan mörkas ner, skuggas eller zoomas när muspekaren förs över länken för att göra interaktiviteten tydligare.
Användningsområden
- Ingångssidor
- Se och göra-sidor
- Nyhetslistningar
- Evenemangslistningar

