- Startsida
- Kunskapsbank
- Alla ska kunna navigera fritt på din webbplats
Alla ska kunna navigera fritt på din webbplats
Redaktörstips, Tillgänglighet och lagkrav
Har du tänkt på att det finns olika tekniker för att navigera på din webbplats? Visst, de flesta använder förmodligen en datormus eller pekplatta när de sitter vid sin desktop och fingrar vid smartphonen — men det finns såklart fler sätt.
Här får du några enkla grundregler, vanliga exempel och tips om hur du jobbar för att dina besökare ska kunna navigera mera.
Det vi ska prata om nu är att se till så att webbplatsen är anpassad för till exempel röststyrning och tangentbordsnavigering. Förutom att det för er som lyder under webbdirektivet krävs enligt lag så är det också ett bra sätt att se till att din webbplats är robust, snabb och lättnavigerad. I artikeln får du reda på hur det funkar, varför det är viktigt och hur du testar det på din webbplats.
Grundregel 1: Allt ska vara där det ser ut att vara
För att navigeringen ska fungera bra för era besökare, och för att alla ska kunna ta till sig information, är det viktigt att sidans olika element har en logisk ordning. Det innebär att sidans element såsom menyer, sökrutor, länkar och knappar ska ligga på samma plats utseendemässigt och kodmässigt. Annars finns stor risk för förvirring. Detta låter kanske självklart men av olika anledningar (både vettiga och ovettiga — samt okunskap) kan olika tekniker användas för att placera ut och/eller flytta dessa element.
Prova gärna vårt exempel
För att illustrera en felaktig kodordning har vi lagt in en helt vanlig lista här under. Visuellt ser allting fint ut, det går att ta till sig informationen på ett bra sätt. Men prova att tab-navigera genom listan. Klicka med muspekaren precis på rubriken ovanför listan och efter det börjar använda tab-tangenten på ditt tangentbord för att kliva igenom listan. Då kommer du märka att någonting inte står helt rätt till i kulisserna. Fokuseringen upplevs hoppa runt lite hur som helst. Detta beror på att vi med hjälp av CSS har bytt ordning på länkarna.
Vanliga problem och varför de uppstår
- Man måste gå igenom hela sidans innehåll för att nå menyn. Menyer är ofta visuellt är placerade till höger eller vänster i sidhuvudet men som ibland hierariskt i koden ligger sist på sidan. Det innebär att en besökaren som använder hjälpmedel måste ta sig igenom hela webbplatsen varje gång hen vill ta sig vidare i genom menyn.
- Man måste klicka igenom hela menystrukturen för att nå sidans innehåll. Menyer med felaktig uppmärkning kan göra att besökare som försöker navigera sig förbi en menynknapp med tangentbordet istället hamnar inuti menyn — som dessutom kan vara lång och djup. Detta kan ofta ske utan att menyn öppnar sig visuellt vilket gör det ännu mer rörigt. För att komma ur menyn vid ett sådant tillfälle kan man många gånger behöva tabba sig genom alla menyval för att komma vidare på sidan.
- Man "fastnar" i en viss del av webbplatsen. Vissa element på en webbplats kan försvåra för användare som använder med tab-navigering. Detta genom att det finns en mängd val som måste tabbas igenom innan användaren kommer tillbaka till sidans innehåll. Exempel på detta kan vara interaktiva kartor, iframes eller popup-rutor.
Grundregel 2: Allt ska vara vad det utger sig för att vara
Felaktigt uppmärkt kod är oerhört problematiskt för någon som inte använder sig av ett visuellt sätt att navigera. Knappar och andra valmöjligheter besökaren ställs inför på din webbplats kan ha beskrivande texter och funktioner upptaggade på dem. Dessa syns inte för någon som navigerar “som vanligt” men kan vara helt avgörande för andra. Det kan handla om att en viss knapp inte är upptaggade med fullständig information kod och det blir svårt, för att inte säga omöjligt, att veta om knappen öppnar eller stänger ett menyalternativ.
Hur vet jag om min Sitevision-webbplats fungerar med alternativa navigeringssätt?
Sitevision är ett kraftigt verktyg som vid korrekt uppbyggnad gör det i princip omöjligt för era vanliga innehållsredaktörer att av misstag skapa en felaktig kodstruktur. Om grund- och delmallarna är upplagda korrekt får man med sig rätt hierarki ut automatiskt på varje sida. Det som är Sitevisions styrka kan å andra sidan vara en fallgrop — ligger elementen i felaktig ordning i mallarna följer dessa fel med ut på sidorna. Detta är med andra ord inte något som du som redaktör/era redaktörer behöver eller ens KAN ha koll på. Det handlar snarare om att ni som webbplatsägare ska tillhandahålla en webbplats som är robust. Och det har, i sin tur, förmodligen webbplatsägaren beställt av en IT-avdelning eller en extern leverantör. Men hur vet du då om er webbplats faktiskt funkar för annat än visuell navigering? Testa dig fram!
Tangentbordsnavigering
Prova navigera dig fram på webbplatsen utan att använda datormusen. Följer tangentbordsnavigeringen den visuella ordningen? Kan du nå menyn och navigera dig i den? Fastnar du någonstans? Finns det andra problem som kan förvirra besökare?
Tabordning i Sitevision
När du testar exempelvis tabordning på din Sitevisionwebbplats - se till att du gör det i visningsläget och inte redigeringsläget då du annars får med Sitevisions CMS-funktioner. Med visningsläget får du en korrekt bild av hur tabordningen fungerar för besökarna.
Tillägget: Accessibility insights for web
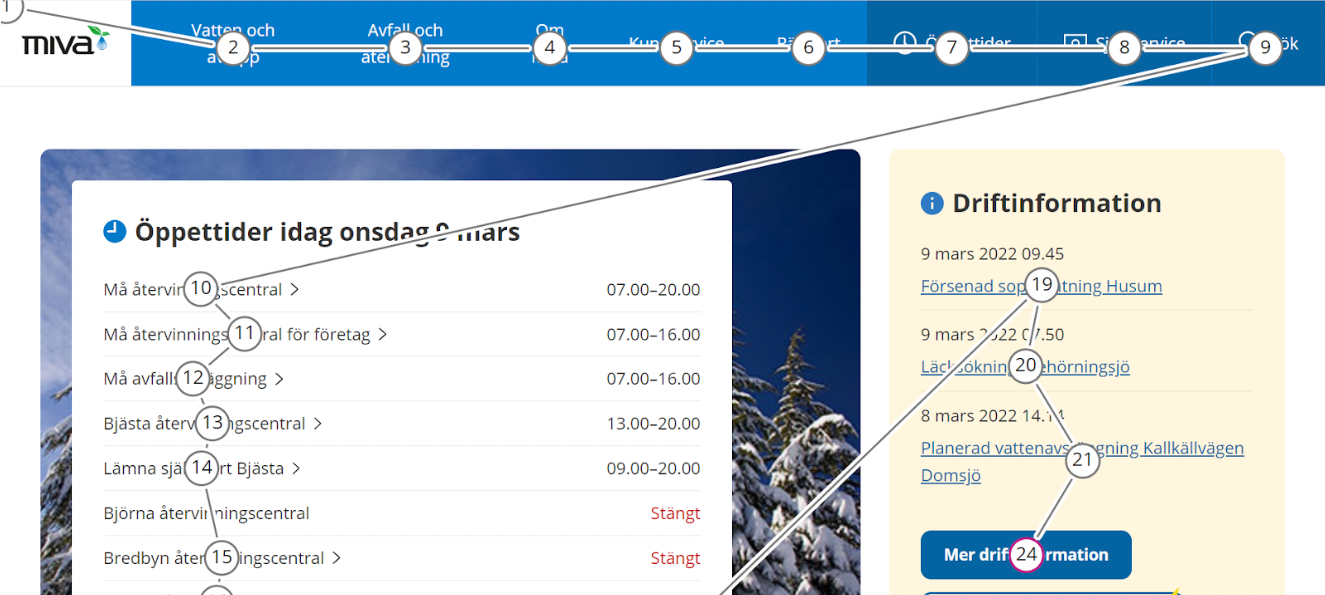
Ett tips är att hämta hem tillägget “Accessibility insights for web Länk till annan webbplats, öppnas i nytt fönster.” i webbläsaren chrome. Vid aktivering av tillägget kan du genom att använda “Tab stops” sedan tabba dig igenom webbplatsen och få upp siffror på i vilken ordning elementen ligger. Med hjälp av den överblicken kan man enkelt identifiera eventuella problem.
Länk till annan webbplats, öppnas i nytt fönster.” i webbläsaren chrome. Vid aktivering av tillägget kan du genom att använda “Tab stops” sedan tabba dig igenom webbplatsen och få upp siffror på i vilken ordning elementen ligger. Med hjälp av den överblicken kan man enkelt identifiera eventuella problem.

Exemplet ovan kommer från Mivas nylanserade webbplats.
Goda exempel för bättre alternativ navigering
Här följer några förslag på saker att kolla upp på din webbplats och/eller införa på din webbplats som förenklar för röststyrning, skrivbordsnavigering och i allmänhet gör din webbplats mer användbar.
- Se till att dina länkar är designade på ett tydligt och genomgående sätt på hela webbplatsen. Genom att hålla enhetligt utseende på samtliga länkar i ditt innehåll gör du det tydligt för dina besökare vad det handlar om. Se till att länkar är understrukna och får tydlig markering när de fokuseras. Externa länkar får gärna markeras med en särskild ikon och ledtext. Undvik att stryka under text som inte är en länk.
- Använd dolda länkar ( till exempel "Hoppa till innehåll")
För att förenkla för användare att utföra sitt ärende på din webbplats är det bra om det finnas möjlighet att genom tab nå en länk likt “Hoppa till innehåll”. Det blir en genväg för användare med uppläsningsverktyg eller tab-navigerare att gå direkt till innehållet och inte behöva lyssna igenom exempelvis toppmenyn på varje sida som besökaren besöker. Se gärna ett exempel på funktionen genom att ladda om den här sidan och börja tabba utan att klicka på någonting. - Märk upp dina menyer korrekt - använd <nav> och WAI-ARIA.
Genom att använda <nav> i din huvudsakliga navigering på webbplatsen gör du det tydligt för besökare med hjälpmedel att veta var i strukturen de befinner sig. WAI-ARIA är en teknisk standard som tydliggör information på ett tillgängligt sätt för tekniska hjälpmedel när HTML inte berättar tillräckligt mycket. Exempel på det kan vara huruvida ett expanderbart fält med information är utfälld eller inte. - Använd tydlig fokusmarkering: Se till att samtliga länkar på webbplatsen har en tydlig fokusmarkering. Det finns inbyggt i olika webbläsare där vissa är ganska diskreta och andra lite tydligare. Den här funktionen går också att förstärka med någonting som som kallas Focus Visible.
- Länkstigar (eller brödsmulor som det också kallas) - Hur djupt ner i strukturen är jag? Genom att placera en länkstig under sidhuvudet men innan själva innehållet på sidan ger du dina besökare en tydlig indikering om var de befinner sig på webbplatsen.
Lämnar din webbplats lite mer att önska?
Vi på hoppas såklart att du upplever att ovanstånde funkar klockrent på din webbplats. Skulle det ändå vara så att ni upplever att det finns saker ni vill förändra på er webbplats — tveka inte att höra av er så kan vi säkert hjälpa er vidare till en bra lösning.
Lagen om digital offentlig service
DOS-lagen, eller lagen om digital offentlig service gäller alla offentliga aktörer. Det innebär att tjänster och information som tillhandahålls på offentliga aktörers webbplatser ska följa en särskild europeisk standard inom tillgänglighet.
Även om din webbplats inte lyder under DOS-lagen har du ingenting att förlora på att hålla din webbplats så tillgänglig som möjligt — för alla besökare.
Läs mer om Dos-lagen Länk till annan webbplats. på digg.se
Länk till annan webbplats. på digg.se
Relevanta riktlinjer
Webbriktlinjer.se har några nyttiga länkar med bra förklaringar kring det som diskuteras i artikeln och är väl värda ett besök:
- WCAG - Standard för tillgänglighe
 Länk till annan webbplats.t
Länk till annan webbplats.t - R34. Gör länkar, klickbara ytor och menyer användbara för alla
 Länk till annan webbplats.
Länk till annan webbplats. - R129. Utveckla systemet så att det går att hantera med enbart tangentbordet
 Länk till annan webbplats.
Länk till annan webbplats. - R136. Gör en logisk tab-ordning
 Länk till annan webbplats.
Länk till annan webbplats. - R143. Utför inga oväntade förändringar vid fokusering
 Länk till annan webbplats.
Länk till annan webbplats.
