- Startsida
- Kunskapsbank
- Tips för följsam typografi i Sitevision
Tips för följsam typografi i Sitevision
Redaktörstips
När webbplatsen fått responsiva mallar är det en liten utmaning att få typografin att fungera bra i alla brytpunkter och fönsterbredder. Den här artikeln beskriver några vanliga problem och tipsar om enkla och användbara lösningar.

Hindra radbrytningar från att ske på fel ställen
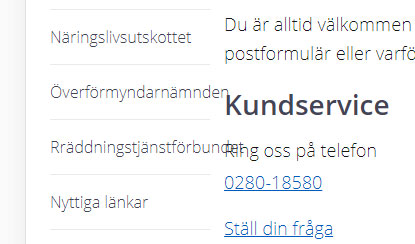
Bilden ovanför visar exempel på problem som kan uppstå med en textrad på en responsiv webbplats när den visas på olika skärmstorlekar. Överst syns desktopversionen och därefter hur texten radbryts vid olika fönsterbredder.
Några av problemen som uppstår:
- Telefonnumret radbryts på oönskade ställen
- Rubrik och tillhörande information hamnar ibland på olika rader
- Ordet E-post radbryts vid bindestrecket
Normalt beteende för löpande text i webbläsare är att när ett (helt) ord inte får plats på en rad hoppar det ner på nästa rad vid första föregående mellanslag eller bindestreck. Vi vill helst att de olika grupperna av information ska hålla ihop och för att lyckas med det behöver vi tala om vid vilka mellanslag eller bindestreck texten inte får radbrytas. Det kan vi göra tack vare två specialtecken.
Att använda hårt mellanslag
Hårt mellanslag är ett mellanslag som inte radbryts. Det är perfekt att använda i textmodulen när man t ex grupperar telefonnummer. Numret hänger då ihop även om det är uppdelat i grupper med mellanslag.
Att använda hårt bindestreck
Hårt bindestreck är ett bindestreck som inte radbryts. Det är perfekt att använda som avdelare mellan riktnummer och direktnummer i telefonnummer. De kommer då hänga ihop på en rad.
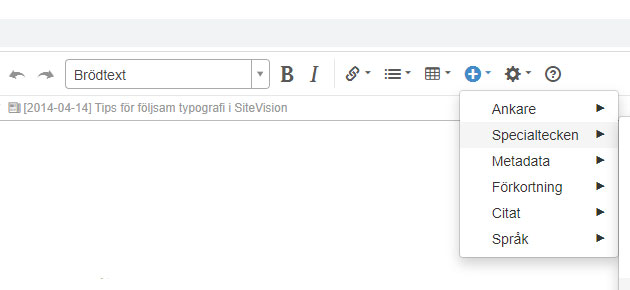
Infoga dessa tecken i Sitevision
Hårt mellanslag och hårt bindestreck finns bakom ikonen Infoga (pluset) under Specialtecken. Om du använder Windows och vill infoga hårt mellanslag i ett sidnamn i navigatorn kan man hålla in vänstra Alt-tangenten och trycka 255 på nummerdelen av tangentbordet. På Mac OS är motsvarande kortkommando Option + Mellanslag.
Var observant på att enbart lägga till specialtecken i sidans rubrik, och inte sidans namn. I dagsläget finns det inget stöd för specialtecken i sökfunktionen i redigeringsgränssnittet, vilket innebär att om du söker efter en sida som innehåller specialtecken kommer den inte att dyka upp i sökresultatet.

Skillnaden med och utan hårda radbrytningar och bindestreck
Den övre raden i rutan här nedanför innehåller inte hårda mellanslag/bindestreck, den undre raden gör det. Förändra spaltbredden genom att dra i webbläsarfönstret och se hur raderna radbryts på olika sätt.
Adress: Magasinsallén 2 Telefon: 0611-550 771 E-post: info@limepark.se
Adress: Magasinsallén 2 Telefon: 0611‑550 771 E‑post: info@limepark.se
Långa ord i menyer
En annan sak som kan ställa till det på enheter med lite smalare skärmbredder är att långa ord i exempelvis en undermeny inte får plats, samtidigt som de inte kan radbrytas. Som standard radbryts ju inte långa ord i webbläsare om de inte innehåller ett bindestreck.
Exempel nedan på hur det kan se ut - menyalternativen blöder ut över innehållet.

Långa ord kan även vara ett problem i vanlig löptext då det kan bli stora hål i ett stycke när ett långt ord hamnar på en egen rad.
Mjukt bindestreck
Lösningen på ovanstående problem heter mjukt bindestreck. Det är så listigt att det inte skrivs ut så länge ordet får plats på en rad, men när hela ordet inte längre får plats skrivs bindestrecket ut och ordet radbryts efter tecknet. Jag lägger till det mjuka bindestrecket i sidnamnet där jag vill att det ska brytas när utrymmet blir för kort.
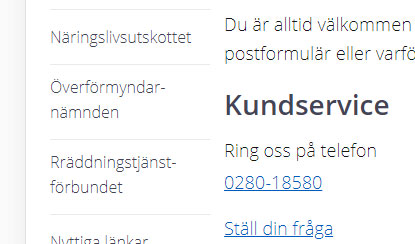
Exemplet nedan visar en bättre fungerande meny än ovan, tack vare mjuka bindestreck.

Så lägger du in mjukt bindestreck i Sitevision
Även funktionen för mjukt bindestreck finns bakom ikonen Infoga (pluset) under Specialtecken. För att lägga in ett mjukt bindestreck i sidans namn i Sitevisions navigator finns dock inte denna möjlighet, då följer du istället instruktionerna nedan.
I Sitevisions navigator på PC
Högerklicka och välj Byt namn på önskad sida. Ställ textmarkören där tecknet ska in. Håll in den vänstra Alt-tangenten och tryck in siffersekvensen 0173 på nummerdelen av tangentbordet. Släpp alt-tangenten så infogas tecknet. Kontrollera att tecknet infogats.
I Sitevisions navigator på Mac
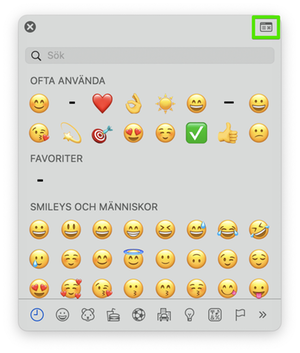
Högerklicka och välj Byt namn på önskad sida. Ställ textmarkören mellan de tecken i det långa ord där du vill infoga ett mjukt bindestreck. På Mac klickar du sedan i webbläsarens meny längst upp; Redigera > Emojis och symboler för att aktivera Teckenvisaren. Växla från läget där bara emojis visas till att visa alla tecken via ikonen längst upp till höger i Teckenvisaren.

Teckenvisaren i "fel" läge. Klicka längst upp till höger.
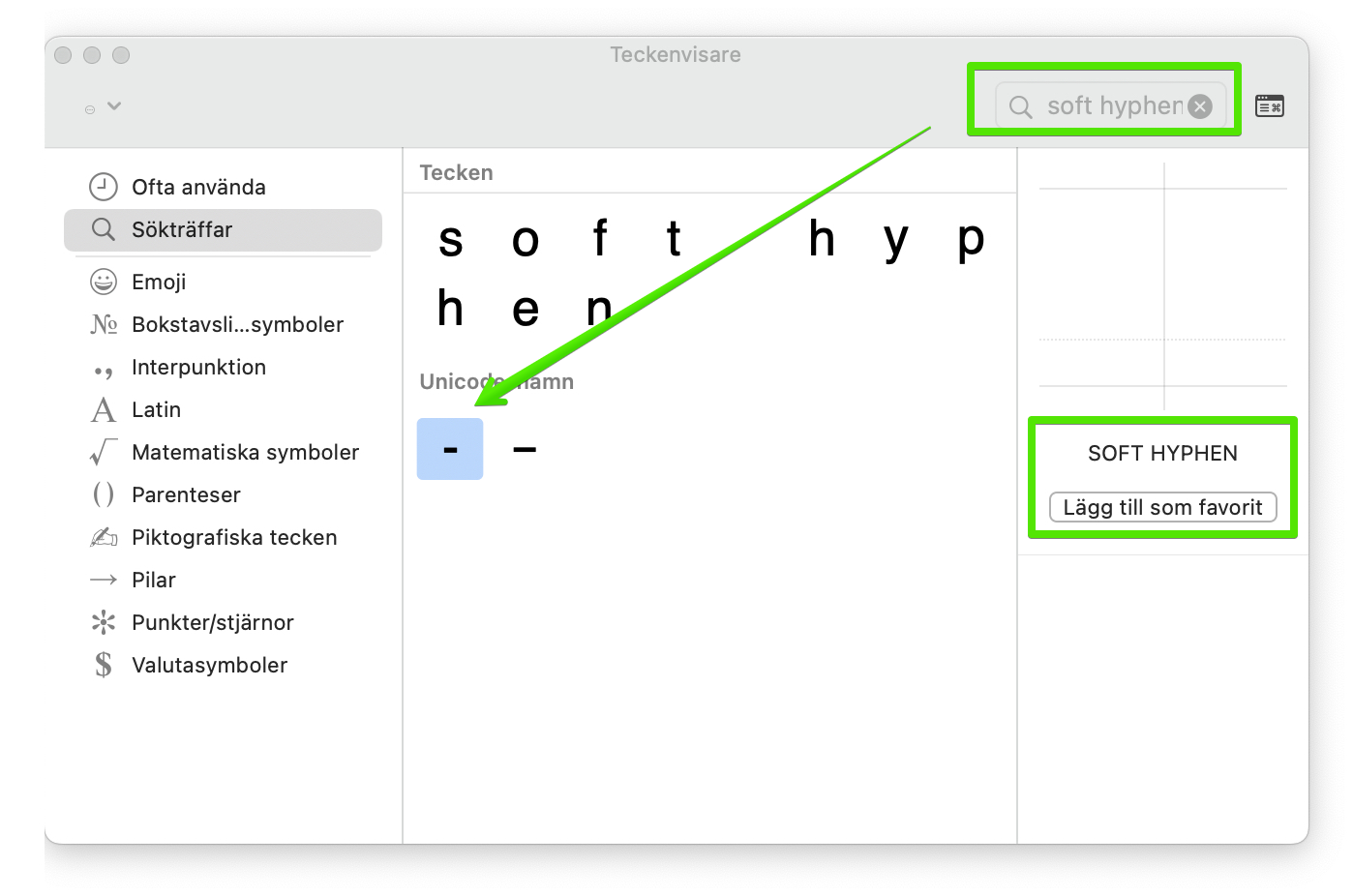
Med Teckenvisaren i rätt läge hittar man mjukt bindestreck genom att söka efter soft hyphen. Lägg gärna till tecknet som favorit så går det lättare att hitta nästa gång.

Teckenvisaren i "rätt" läge - alla tecken visas.
Dubbelklicka på tecknet för att infoga tecknet.
Kontroll av att mjukt bindestreck infogats
Observera att ingen skillnad kommer synas i sidans namn efter att tecknet infogats - tecknet syns nämligen inte. Däremot kan man genom att "stega" med piltangenterna i ordet kontrollera att det finns ett tecken på önskad plats.
Slutligen kan man testa att det fungerar genom att uppdatera sidan (eventuellt publicera) och kontrollera att det platsproblem man troligtvis hade inte längre finns utan att ordet nu radbryts där det tidigare inte gjorde det.
Den mer tekniskt bevandrade kan även kontrollera att tecknet infogats genom att inspektera HTML-koden och se att ­ (koden för mjukt bindestreck) finns på rätt plats i ordet.
